すべての人にとって心地よいWeb体験を
インターネットは誰もが便利に情報を得たり、繋がったりできる大切な場所です。しかし、ちょっとしたデザインや機能の違いでスムーズに利用できる人もいれば、そうでない人もいます。
2024年4月から「障害者差別解消法」により、企業や公共機関に合理的配慮の提供が義務化され、ウェブアクセシビリティ対応の重要性がますます高まっています。
リベロジックは、「誰にとっても使いやすいWeb体験」を目指し、ウェブアクセシビリティに取り組んでおり、国際基準のWCAGや「JIS X 8341-3:2016」、デジタル庁・総務省の最新ガイドラインに沿って、構成・デザイン・コーディングまで細やかに対応しています。
弊社のコーポレートサイトはアクセシビリティ基準 WCAG2.2 AAに準拠しており、Torqueさんの運用するAccessible Website Gallery にもご掲載いただいております!
作り手として実装技術を理解しているつもりでも、障害を持つ方がどういうことを考え、何に悩み、なぜ困っているのかは、イメージすることしかできません。
私たちはウェブアクセシビリティのプロフェッショナルとして、より理解を深めるべく、研修の一環として視覚障害の方が見ている世界を疑似体験できる「ダイアログ・イン・ザ・ダーク」に社内メンバー全員で参加してきました。
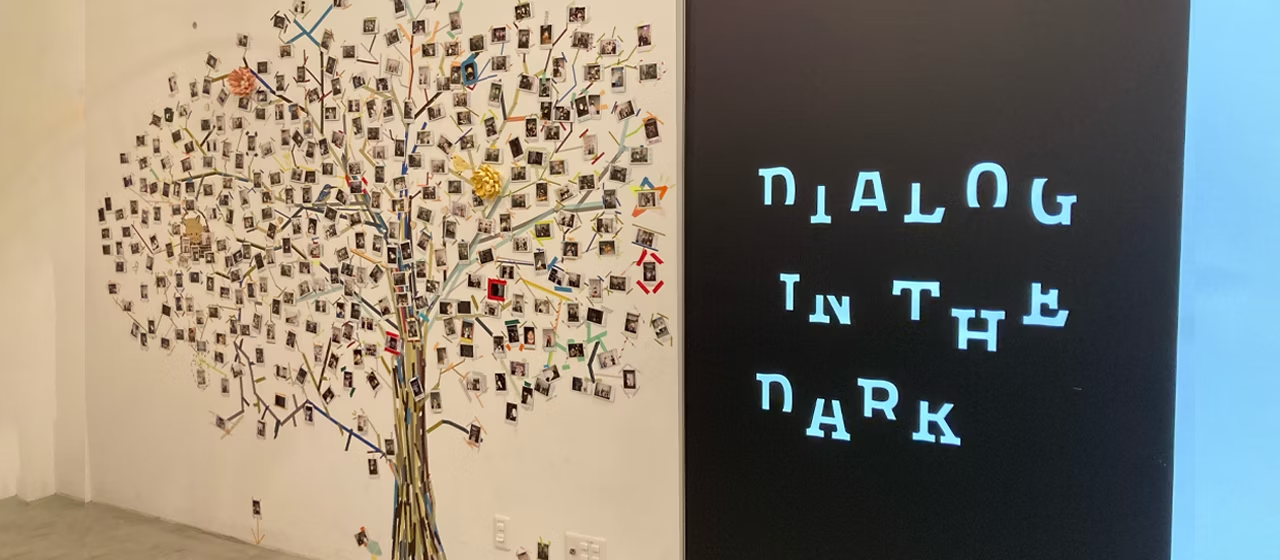
ダイアログ・イン・ザ・ダーク
目以外のなにかで、ものを見たことがありますか?
ダイアログ・イン・ザ・ダークは、視覚障害者の案内により、完全に光を遮断した”純度100%の暗闇”の中で、視覚以外の様々な感覚やコミュニケーションを楽しむソーシャル・エンターテイメントです。

視覚障害者の方々が携行している「白杖(はくじょう)」を選ぶところから始まり、白杖を頼りに真っ暗な部屋の中で視覚以外の感覚を駆使して、さまざまな体験をします。
目が見えないと相手との距離感も掴めないですし、辺りの広さも把握できないので自分がどこにいるのかも分からず、ぶつかるかもしれないという恐怖がありました。普段どれだけ視覚に頼って生活しているかを実感しました。
そして視覚が遮られているので相手とのコミュニケーションは声だけが頼り。「ここに●●がありますよ」「危ないので気をつけて! 」と皆が自然と声掛けするようになっていったのが印象的でした。
初めての体験にメンバーも驚きの連続だったようで、様々な気づきと学びを得たようです。いくつかご紹介します。
Mさん
私は全てがボヤける強度近視ですが、物の形とか文字はよくわからなくても色などで補完できます。今回視力0の世界を体験することで、視力があるのと全くないのとでは、こんなにも違うのかと思い知りました。
Hさん
白杖は点字ブロックの認知や空間把握するためのものだと思っていたけど、地面をついたり、杖を滑らせた時の感覚で質感まで把握できることを知って衝撃!聴覚だけでなく触覚から得られる情報もかなり多いことに気づけました。
Oさん
会場内にあったものを思い出そうとすると、見えてないはずなのにぼんやりと見てきたかのような記憶が。視覚から得た情報のように置き換えて記憶しているからなんでしょうね。
ダイアログ・イン・ザ・ダークを通じて、見えないからこそ研ぎ澄まされる感覚があることや、コミュニケーションの大切さに気づくことができました。
本当はもっともっとお伝えしたいことはあるのですが、ネタバレ禁止なのでご容赦ください。 ぜひ皆さんにも直接お試しいただきたいです!
今までは「アクセシビリティへの重要性が高まっているのでWeb制作においても取り入れる風潮になってきたのかな」 くらいの感じで捉えてましたが、改めてウェブアクセシビリティ対応の重要性、必要性を実感できたので、この経験を活かし、すべてのユーザーにとって利用しやすいWeb体験の提供に努めていきたいと思います!




マークアップを中心に、JavaScriptやReact、Next.jsを使ってフロントエンドの開発をやっています。自分が関わったサイトが無事に公開されると嬉しかったりします!趣味はギターを弾くこと。コードは書くのも弾くのもどっちも楽しいです!
ひらっち
フロントエンドエンジニア/2022年入社