ウェブアクセシビリティを極めよう!
「フロントエンドもマークアップもS級いるし、MAツールのUIだってやってるんだからアクセシビリティも余裕っしょ!」そんな甘い考えで始まったリベロジックのウェブアクセシビリティプロジェクト…実際には壮絶な戦いの幕開けでした。WCAG 2.2完全準拠という高い目標を掲げてしまったが故の長年にわたる勉強会と終わらない議論の連続….正直、軽く見ていたことを痛感したのであります。
思えば数年前のプロジェクト初期のアクセシビリティ勉強会。
「WCAGとJIS X 8341-3:2016の違いは?」
「WCAG2.0とJIS X 8341-3:2016は同じです!」
そんな初歩的なやり取りから始まった長い長い道のり。
「この達成基準ってこういう理解で合ってる?」
「いや、それはこっちの基準ですね」
果てしない議論と修正を繰り返し、ようやくWCAG2.2 適合レベルAAを目指せる体制になったのでした。
自社ウェブサイトを作り直そう!
「うちのウェブサイト、うちのビジネスと合ってなくね?」
そんな一言から始まった自社サイトリニューアル。
「どうせならアクセシビリティとかSEOとか全振りで!」
という欲望に、忙しいはずの優秀なスタッフたちが(たぶん)喜んで着手をしてくれたのは言うまでもありません。
「この色、コントラスト比NGです!」
「えー、デザイン的にはよいのに…」
「ルール内で調整できませんか?」
などなど、デザインとアクセシビリティの狭間で試行錯誤。
マークアップでは、鬼のようなテスト項目チェックリストを淡々とクリア。
遂に完成!
当初の予定より大幅に遅れたものの、技術的な進化に確かな手応えを感じたのです。

Lighthouseで100点を達成!そしてPageSpeed Insightsでも高評価!
Astro + microCMS + Cloudflare 製の弊社サイト、Lighthouseで高得点が出るのは織り込み済みでした。アクセシビリティは当然バッチリ!Lighthouseのアクセシビリティ試験は、信頼性の高いaxe-coreを活用しているため、WCAG準拠への取り組みが割とダイレクトに評価されるのです。
パフォーマンスに関しては、画像も多く色々動かしているため、最初は若干伸び悩んだものの、Webフォントの読み込み方を最適化したり、画像の圧縮率やフォーマットを見直したり、リソースの読み込み優先度を調整したりと、泥臭いチューニングを重ねた結果、ついにその瞬間が訪れたのです!
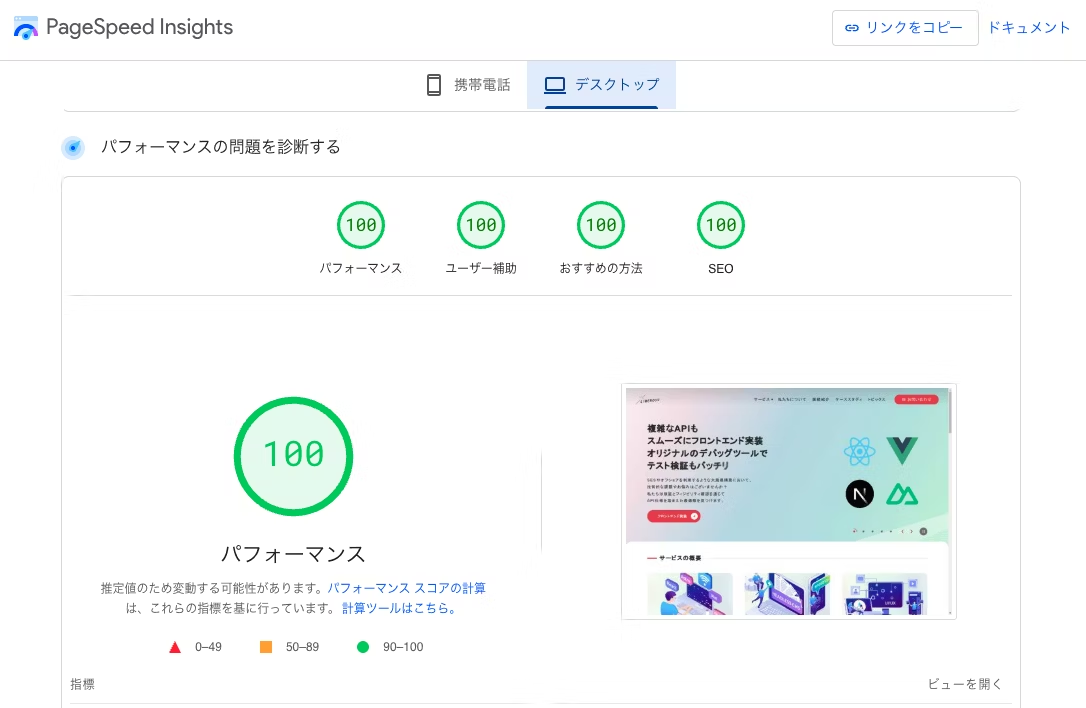
\ 100点! /
PC版Lighthouseのすべての項目が満点!そして、あの噂は本当だった。「ほほう!Lighthouseでオール100点を達成すると、Googleさんが祝福の花火を打ち上げてくれるのか!」
「マジか!?前のサイトは80〜90点台がやっとだったのに?Astroのおかげもあるだろうけど、これはすごい!」
同じくGoogleが提供するウェブサイトのパフォーマンス測定ツールであるPageSpeed Insightsでも、当たり前に100点を記録しました。
ただPageSpeed Insightsは特別な演出(花火)はないのです。 こっちが99であっちが100みたいなことが続いたので、Googleさんには何かしらおめでたい演出追加を希望します。🎇

因みにですが、LighthouseやPageSpeed Insightsのスコアは、計測を実行した瞬間のネットワーク環境やサーバーの状態、ブラウザの状況などによって変動するので、100点を達成したとはいえ、常にそのスコアを維持できなかったりするので注意です。


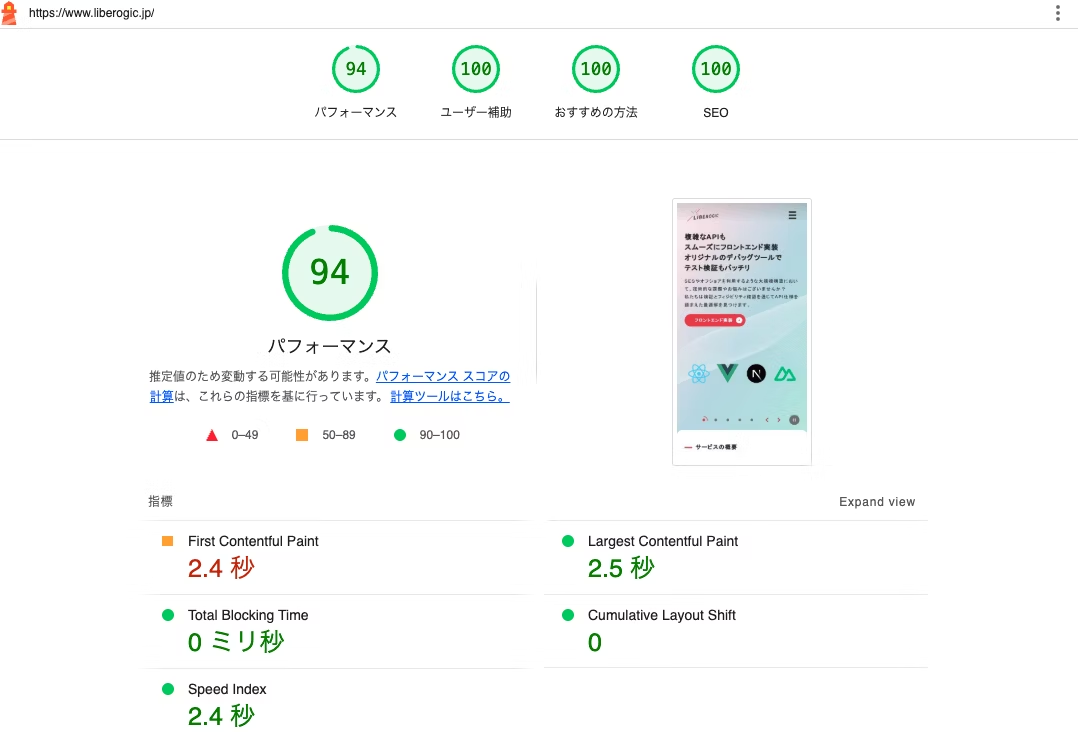
モバイルでパフォーマンス100点は無理ゲーですかねぇ.…こんな感じです。(↑当時キャプってないのでわりかし最近キャプチャ)
真のゴールはスコアの先にある
「いや、でもこれって、ユーザー目線で考えたら当然の結果なのでは…?」
スコアを追い求めるのではなく、実際にウェブサイトを利用するすべての人のための設計を徹底した結果が、最高の評価に繋がっていると思います。「スコア100」はあくまで通過点。真のゴールは、誰にとっても快適で使いやすいウェブサイトを作ること!!
現在は、業務のフィジビリ確認のため様々な実験的な機能を実装しており、Lighthouseのスコアは当時よりも下に変動しています。無邪気に「なんでなんで〜?」と繰り返し叫んでいるのですが、みんなにとっては私の我がままよりも業務のフィジビリティ確認のほうが大事なのは言うまでもないのです。
そんなこんなで我々のあくなき探究は続いていくのです。




社長でありながら常にカウンターパート。新しい技術を理解したり、何かが便利になる瞬間に喜びを感じ、ひたすら没頭する現場大好き人間。80代になったら、VRの中で20歳のアバターを使って暮らすことが夢。
森本さん
プロジェクトマネージャー + ディレクター/2007年創業